GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
Blog Article
Maximize Web Site Performance With Gtmetrix Pagespeed Analysis
In today's electronic landscape, web site efficiency is paramount for user satisfaction and retention, making devices like GTmetrix vital for performance evaluation. By taking a look at key metrics such as Page Tons Time and performance scores, organizations can uncover surprise inadequacies that may prevent their on the internet presence.
Recognizing GTmetrix Introduction
GTmetrix is an effective device created to analyze website efficiency, offering crucial understandings that assist enhance loading speeds and enhance customer experience. By supplying in-depth records on various facets of a website's efficiency, GTmetrix enables web designers and developers to determine prospective bottlenecks and boost total effectiveness.

Furthermore, GTmetrix enables individuals to test their internet sites from numerous geographical places and throughout various tools, making sure a detailed efficiency analysis. This ability is vital for understanding just how different factors, such as server location and device type, can impact user experience. Generally, GTmetrix acts as a vital source for anyone seeking to maximize their internet site's efficiency and deliver a smooth experience to customers.
Trick Metrics to Examine
Evaluating key metrics is fundamental to recognizing a web site's efficiency and recognizing areas for improvement. GTmetrix gives several essential metrics that use insights right into a website's performance.

Another important metric is the PageSpeed Score, which evaluates a web site's performance based on numerous factors and best practices. The YSlow Score complements this by evaluating the website according to Yahoo's performance standards.
Additionally, evaluating the Waterfall Graph is crucial, as it visually stands for the filling series of all web page elements, enabling the recognition of hold-ups or traffic jams. Last but not least, the variety of Requests shows the number of resources are loaded, which can affect lots times; lessening these demands commonly causes improved efficiency. Concentrating on these key metrics will certainly assist enhance website efficiency properly.
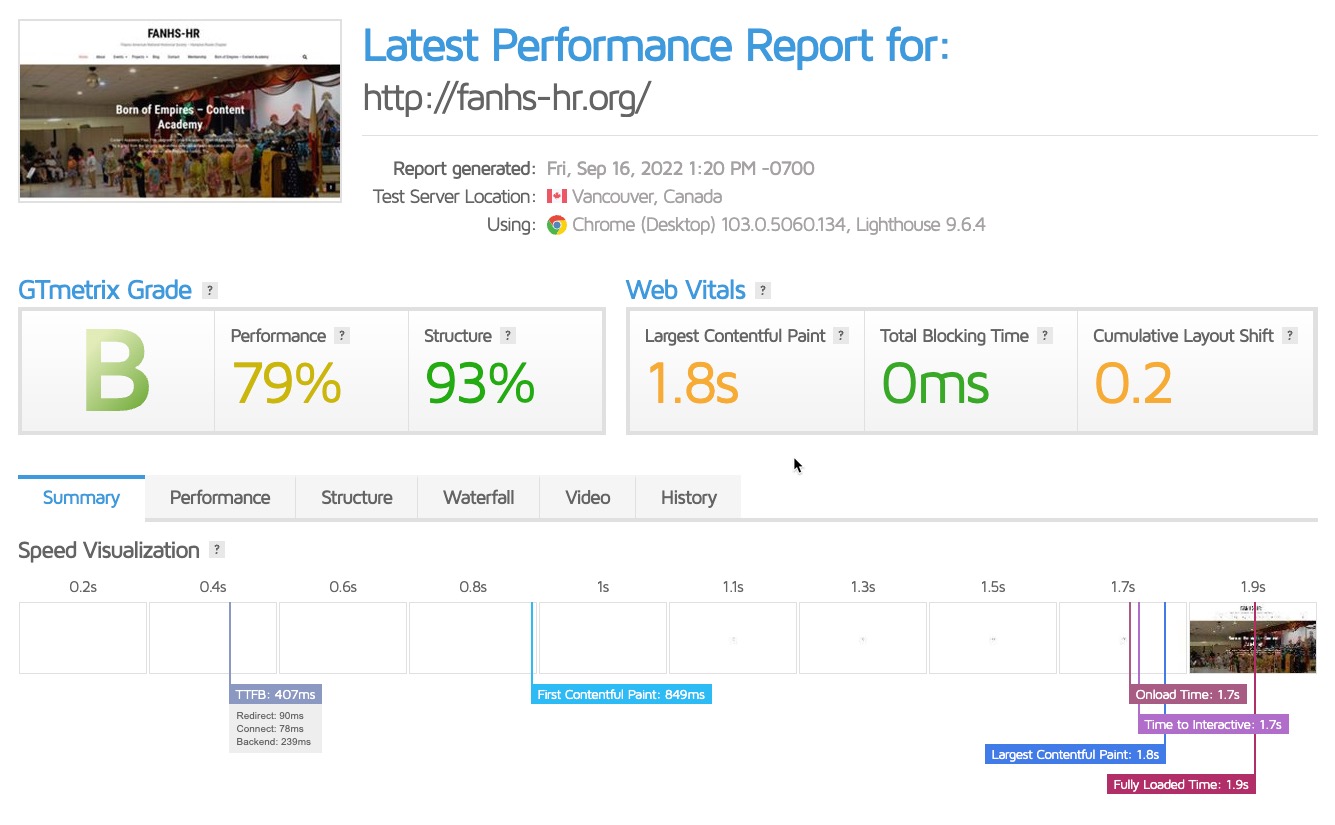
Interpreting GTmetrix Records
Comprehending the complexities of a GTmetrix record is vital for designers and web designers aiming to boost site efficiency. gtmetrix pagespeed. A typical report is divided right into numerous essential areas, consisting of the performance score, waterfall graph, and referrals. The performance score, originated from both Google Lighthouse and Web Vitals, offers a article source fast photo of how well the website is carrying out, with ratings varying from 0 this link to 100
The waterfall graph visually stands for the loading series of web page aspects, allowing users to recognize bottlenecks. Each entry in the chart information the demand made, the duration taken, and the type of source, facilitating a granular analysis of filling time.
Additionally, the suggestions area provides actionable understandings tailored to the particular efficiency concerns detected. These suggestions are frequently categorized by their prospective influence on efficiency, assisting designers focus on which transforms to execute initially.
Implementing Recommended Changes
After interpreting the understandings offered in the GTmetrix record, the next action involves implementing the recommended modifications to improve internet site performance. Prioritization is key; focus first on high-impact ideas that can generate immediate outcomes.

Next, address any render-blocking sources recognized in the record. This typically involves postponing the loading of JavaScript and CSS documents or inlining critical designs. By improving these components, you can boost perceived packing times and general customer experience.
Utilize browser caching to store often accessed resources locally on customers' tools. This minimizes web server requests and speeds up web page loading for return site visitors.
Finally, take into consideration implementing a content shipment network (CDN) to disperse web content extra efficiently throughout various geographic places, decreasing latency.
Each of these adjustments can significantly boost website effectiveness, causing improved customer contentment and possibly higher conversion rates (gtmetrix pagespeed). By methodically using these suggestions, your web site will be much better placed to perform optimally in today's competitive digital landscape
Tracking Performance In Time
Consistently monitoring internet site efficiency is important for maintaining optimum efficiency and individual experience. Over time, numerous variables, such as updates to internet technologies, adjustments in individual habits, and boosted traffic, can dramatically affect your internet site's efficiency metrics. Making use of tools like Gtmetrix permits methodical monitoring of key performance indicators (KPIs) such as web page load times, overall web page size, and the number of demands.
Establishing a regular tracking schedule is vital. Weekly or regular monthly assessments can assist determine fads and pinpoint specific problems prior to they intensify right into bigger problems. By assessing historic efficiency information, webmasters can correlate modifications in performance with specific updates or content additions, making it possible for informed decision-making about future optimizations.
Additionally, setting performance criteria based upon sector criteria gives a clear target for continuous enhancements. Alerts for substantial performance inconsistencies can further boost responsiveness to prospective issues. On the whole, an aggressive approach to keeping an eye on makes certain that your web site continues to be competitive and fulfills the advancing assumptions of customers. Carrying out these techniques will not just improve individual contentment but also contribute to improved online search engine rankings and total web site performance.
Verdict
In final thought, leveraging GTmetrix PageSpeed evaluation dramatically improves web site efficiency by giving necessary understandings right into efficiency metrics. Continuous monitoring of performance metrics ensures that improvements are suffered over time, allowing for a positive approach to arising issues.
In today's electronic landscape, site efficiency is critical for individual contentment and retention, making devices like GTmetrix vital for efficiency evaluation.Furthermore, GTmetrix allows customers to examine their internet sites from numerous geographical locations and across different tools, making sure a detailed performance examination. In general, GTmetrix serves as a vital resource for any person seeking to maximize their web site's performance and provide a seamless experience to customers.
By evaluating historical efficiency information, webmasters can associate modifications in performance with material additions or specific updates, allowing educated decision-making regarding future optimizations.
In final thought, leveraging GTmetrix PageSpeed analysis substantially boosts web site efficiency by offering important insights right into efficiency metrics.
Report this page